قبلا با مفهوم activity در برنامه نویسی اندروید، آشنا شدیم. اکنون قصد داریم که یک برنامه ساده بسازیم که از دو activity تشکیل شده است، بدین صورت که در activity اصلی، یک دکمه (button) وجود دارد که زمانی که کاربر به آن اشاره می کند، activity دوم نمایش داده می شود (وارد activity دوم می شویم).
در برنامه eclipse ، ابتدا یک پروژه اندروید با نام Kelidestan.com_Two_Activity می سازیم (نام package را برابر com.kelidestan.two_activity قرار می دهیم. نام activity اصلی را برابر MainActivity انتخاب می کنیم و فایل xml متناظر آن را هم، activity_main قرار می دهیم).
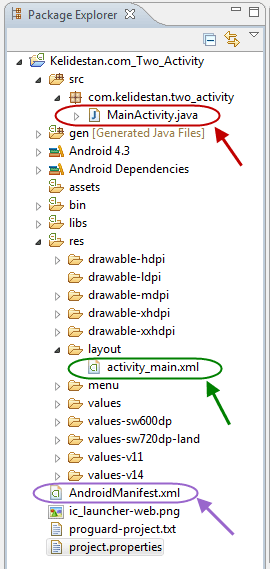
بنابراین فولدربندی و فایل های پروژه اندروید، به شکل زیر خواهد بود (سه فایل مهم آن را که در مباحث قبل توضیح دادیم، با کادرهای رنگی نمایش داده ایم :

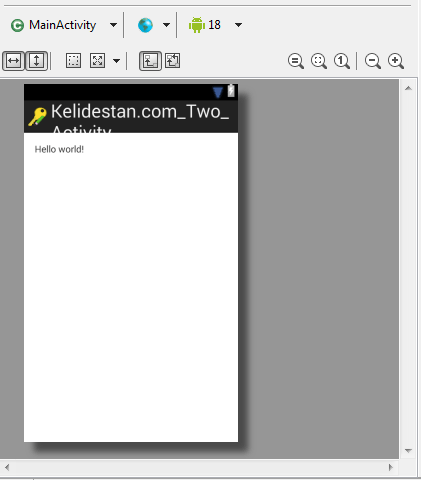
پروژه اندروید در ابتدا تنها دارای یک activity است. با دابل کلیک بر روی فایل activity_main.xml ، صفحه مربوط به این activity را به صورت گرافیکی خواهیم دید :

مشاهده می کنید که در این activity ، یک TextView وجود دارد که عبارت Hello world! را نمایش می دهد.
خوب ابتدا باید فایل های لازم برای activity را بسازیم، در مباحث قبلی گفتیم که برای ساخت یک activity و نمایش صفحه مربوط به آن در برنامه اندروید، باید چه مراحلی را انجام بدهیم. دوباره این مراحل را در اینجا ذکر می کنیم تا هیچ نکته ای فراموش نشود. این مراحل عبارتند از :
1- ساخت فایلی با نام آن activity و با پسوند java در پوشه src و در زیر شاخه package پروژه اندروید.
2- ساخت فایل xml برای آن activity ، در فولدر res (فولدر منابع، resource) و در زیر شاخه layout
3- ذکر کردن activity ساخته شده، در فایل AndroidManifest.xml
4- قرار دادن یک گزینه در activity های دیگر (یا تنها یک activity دیگر) برای دسترسی کاربر به آن activity
مرحله اول : ساخت فایل java برای activity
هنگام ساخت پروژه اندروید، نام activity اصلی را برابر MainActivity انتخاب کردیم. اکنون که می خواهیم یک activity دیگر بسازیم، نام Activity2 را برای آن انتخاب خواهیم کرد.
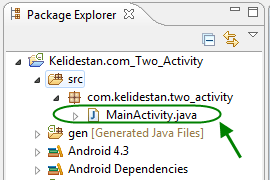
بنابراین باید در کنار فایل MainActivity.java ، یک فایل با نام Activity2.java بسازیم. فایل MainActivity.java که مربوط به activity اصلی برنامه اندروید است را در شکل زیر نشان داده ایم :

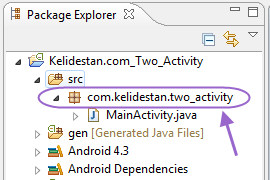
بنابراین باید در زیرشاخه package برنامه اندروید که دارای نام com.kelidestan.two_activity می باشد، یک فایل با نام Activity2.java بسازیم :

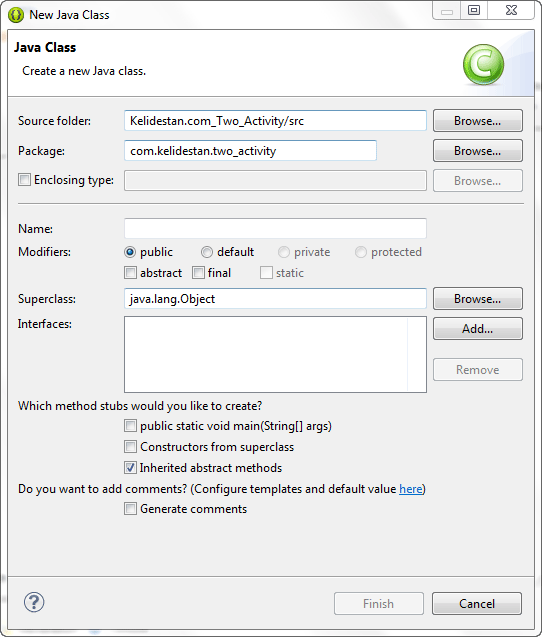
برای این منظور، ابتدا بر روی نام package (یعنی com.kelidestan.two_activity)، با موس، کلیک سمت راست نموده و سپس گزینه New و آنگاه گزینه Class را انتخاب می کنیم. پنجره ای به شکل زیر باز می شود :

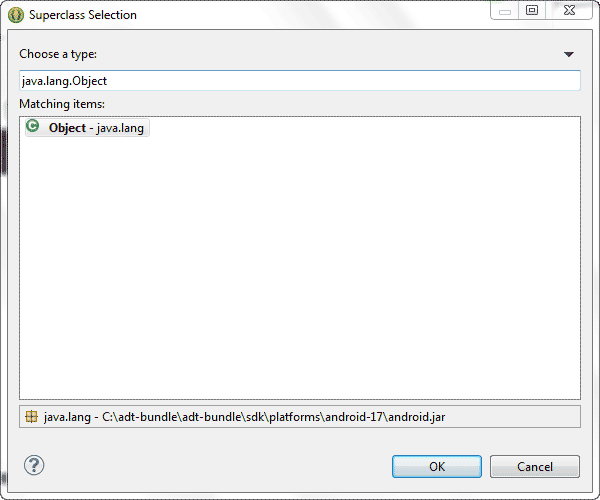
در قسمت Name باید نام انتخابی برای activity را بنویسیم (همان نام Activity2). سپس در قسمت Superclass ، بر روی گزینه Browse کلیک می کنیم. پنجره ای به شکل زیر باز می شود :

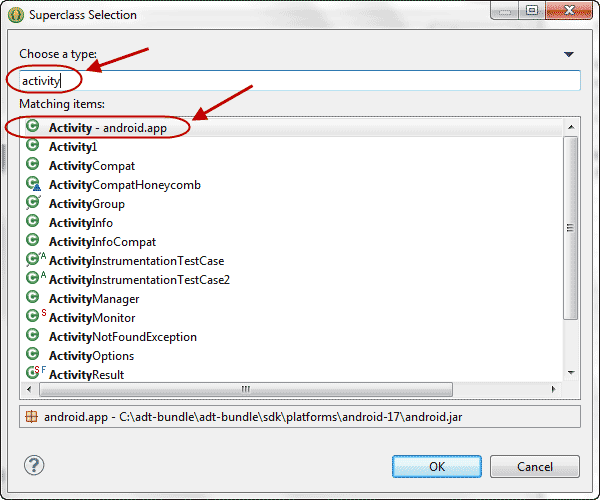
در قسمت Choose a type ، عبارت نوشته شده را پاک کنید و سپس کلمه activity را بنویسید. یک سری گزینه های مختلف برای انتخاب کردن نمایش داده می شود (در ابتدای آنها، کلمه activity وجود دارد) :

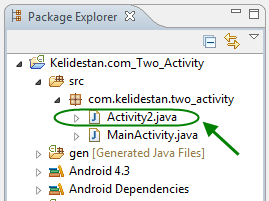
گزینه اول، که در شکل نشان داده ایم (با عنوان Activity – android.app) را انتخاب کرده و سپس بر روی دکمه OK کلیک کنید تا به پنجره قبلی باز گردید و در آن پنجره نیز بر روی گزینه Finish کلیک کنید تا فایل java با نام Activity2.java ساخته شود :

کدهای فایل Activity2.java ، پس از ساخت، به صورت زیر می باشد :
import android.app.Activity;
public class Activity2 extends Activity {
}
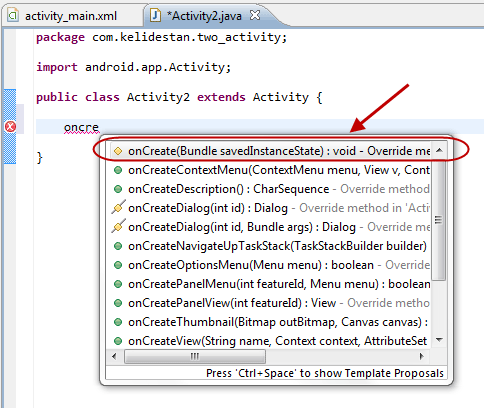
نگاهی به شکل زیر بیندازید، عبارت oncre را می نویسیم و سپس کلیدهای Ctrl و space از کیبورد را همزمان می زنیم تا پنجره نمایش داده در شکل باز شود (در واقع حروف ابتدای دستور را نوشته ایم و سپس با این دو کلید، گزینه های پیشنهادی نمایش داده می شود تا سریعتر بتوانیم کدهای دلخواهمان را بنویسیم، این دو کلید را به خاطر بسپارید) :

گزینه اول نمایش داده در پنجره را انتخاب می کنیم تا کدها به صورت زیر کامل شوند :
import android.app.Activity;
import android.os.Bundle;
public class Activity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
}
مرحله دوم : ساخت فایل xml برای activity
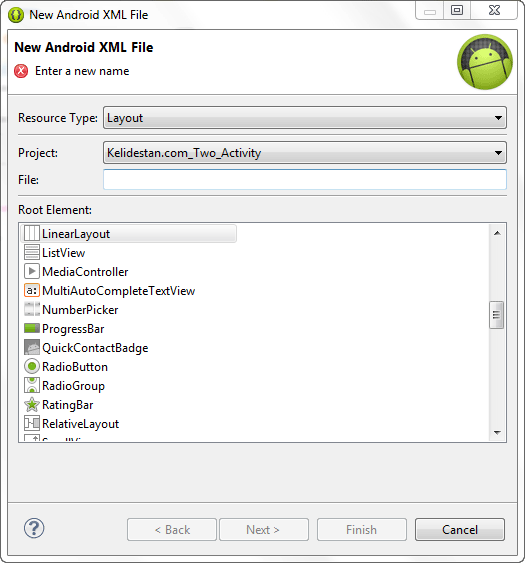
در برنامه eclipse ، از منوی File ، گزینه New و سپس گزینه Android XML File را انتخاب می کنیم. پنجره ای به شکل زیر باز می شود :

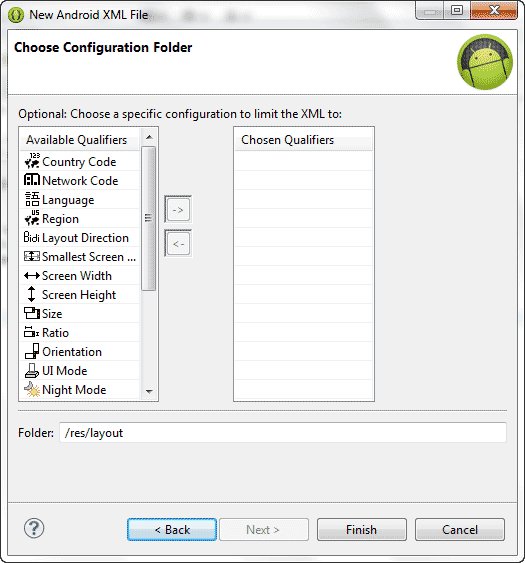
در قسمت File ، نامی برای فایل xml انتخاب کنید (مثلا من نام activity2.xml را انتخاب کردم) و سپس بر روی گزینه Next کلیک کنید تا پنجره زیر نمایش داده شود :

بر روی گزینه Finish کلیک کنید تا فایل xml ساخته شود.
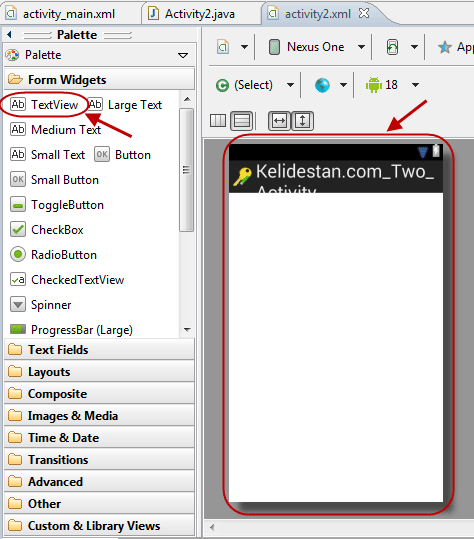
اکنون در نمایش گرافیکی این فایل xml ، قصد داریم یک TextView که مخصوص نمایش متن می باشد، قرار بدهیم. برای این منظور، بر روی گزینه TextView نمایش داده در شکل زیر، با موس کلیک کرده و به درون نمایش گرافیکی فایل xml می بریم و کلید موس را رها می کنیم :

نتیجه به صورت زیر خواهد بود :

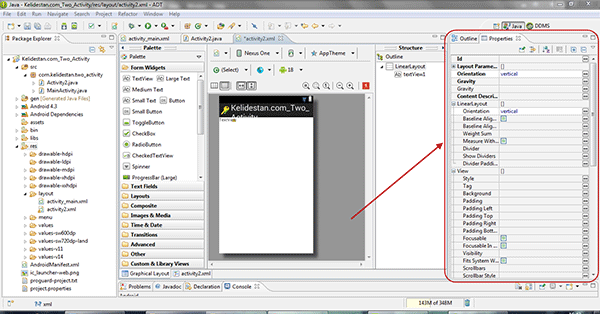
چنانچه بخواهیم که متن نمایش داده شده در TextView را تغییر بدهیم باید ابتدا به قسمت Properties مربوط به TextView برویم. در واقع هر بخشی که می سازیم، Properties مربوط به خود را دارد که در آن می توانیم ویژگی های مورد نظرمان را تغییر بدهیم. چنانچه قسمت Properties در پنجره برنامه eclipse شما نمایش داده نشده است، ابتدا به منوی Window رفته و گزینه Show View و آنگاه گزینه Properties را انتخاب کنید تا پنجره ای با عنوان properties ، درون پنجره برنامه eclipse نمایش داده شود. موقعیت این پنجره را با گرفتن بالای آن با موس و کشیدن موس به اطراف، می توانید تغییر بدهید. یک موقعیت مناسب برای پنجره properties ، می تواند به صورت شکل زیر باشد :

فرض می کنیم که پنجره properties را در برنامه eclipse مشاهده کرده اید. اکنون بر روی TextView که ساخته اید، با موس، کلیک سمت راست نموده و گزینه Show In و آنگاه گزینه Properties را انتخاب کنید. (برای اطمینان از اینکه properties نمایش داده شده، حتما مربوط به TextView باشد و نه یک عنصر دیگر، این قاعده را همیشه به خاطر داشته باشید)
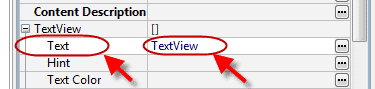
در properties مربوط به TextView ، باید گزینه با عنوان Text را پیدا کنیم. همانند شکل زیر :

همان طور که مشاهده می کنید، عبارت TextView در جلوی آن نوشته شده است که همان متن نمایش داده شده است. بر روی آن کلیک کرده و سپس عبارت second activity را می نویسیم. زیرا این فایل xml را برای activity دوم می سازیم و می خواهیم که activity دوم، با این متن شناسایی شود (در آن نمایش داده شود).
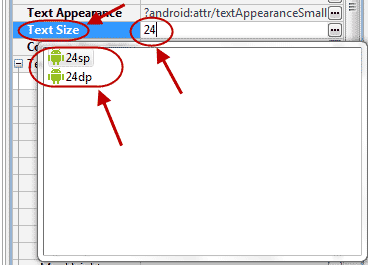
همچنین قصد داریم که متن را با فونت های بزرگتری نمایش بدهیم. برای این منظور، گزینه Text Size در properties را برابر 24 قرار می دهیم. به شکل زیر توجه کنید :

مشاهده می کنید که به محض نوشتن عدد 24، دو گزینه برای انتخاب واحد اندازه متن، نمایش داده می شود. یکی sp و دیگری dp . یکی از این دو واحد را باید انتخاب کنید.
بنابراین متن درون TextView به شکل زیر نمایش داده خواهد شد :

اکنون باید کدهای مربوط به فایل Activity2.java را تغییر بدهیم. کدهای آن به صورت زیر می باشد :
import android.app.Activity;
import android.os.Bundle;
public class Activity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
}
آنها را به این صورت تکمیل می کنیم :
import android.app.Activity;
import android.os.Bundle;
public class Activity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity2);
}
}
که در آن، تنها خط زیر به کدها افزوده شده است :
مرحله سوم : ذکر کردن activity ساخته شده، در فایل AndroidManifest.xml
فایل AndroidManifest.xml را باز می کنیم. کدهای آن به صورت زیر می باشد :
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.kelidestan.two_activity"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.kelidestan.two_activity.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
باید activity دوم را در آن ذکر کنیم. برای این منظور، کدهای آن را به صورت زیر تکمیل می کنیم :
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.kelidestan.two_activity"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.kelidestan.two_activity.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Activity2" />
</application>
</manifest>
تنها خط زیر را به کدها افزوده ایم :
مرحله چهارم : قرار دادن یک دکمه (button) برای رفتن از activity اول به activity دوم
واضح است که چون ابتدا activity اصلی برنامه اندروید (یعنی activity اول) نمایش داده می شود، بنابراین باید یک پل ارتباطی بین activity اول و activity دوم بسازیم. این پل ارتباطی را به صورت یک دکمه (button) انتخاب می کنیم که کاربر با کلیک بر روی آن، به activity دوم خواهد رفت. پس اکنون نوبت آن است که یک دکمه (button) در activity اول بسازیم.
فایل activity_main.xml را به صورت گرافیکی باید ویرایش کنیم. نمایش این فایل، به صورت زیر می باشد :

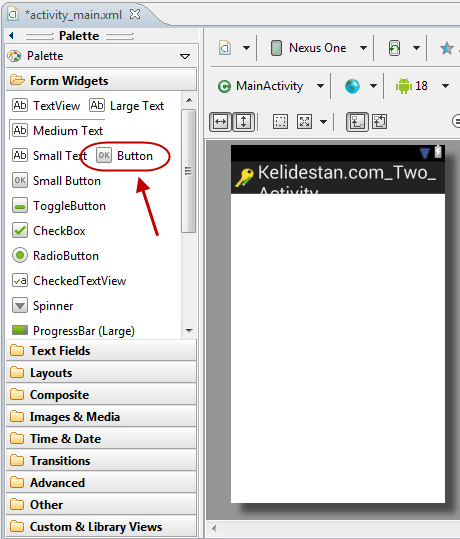
ابتدا عبارت hello world که به صورت پیش فرض در آن نمایش داده شده را باید حذف کنیم. برای این منظور، بر روی آن کلیک کرده و سپس کلید delete از کیبورد را فشار می دهیم. پس از حذف این متن، باید یک button در صفحه نمایش داده شده، با موس، بکشیم (با گرفتن گزینه button و سپس بردن آن به داخل صفحه نمایش داده شده). به شکل زیر دقت کنید :

و پس از ساخت button ، اینگونه خواهد بود :

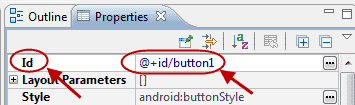
هر عنصری که در activity های برنامه اندروید می سازیم، دارای یک id منحصر بفرد خواهد بود که با آن id ، می توانیم به آن عنصر، درون کدهایی که می نویسیم، ارجاع بدهیم. البته id را می توانیم تغییر بدهیم ولی برنامه eclipse در زمان ساخته شدن هر عنصر، یک id به صورت پیش فرض به آن اختصاص می دهد. اکنون می خواهیم بدانیم که id مربوط به button ساخته شده، چه می باشد. برای این منظور، در properties مربوط به buttun ، گزینه نمایش داده شده در شکل زیر را پیدا می کنیم :

بنابراین id مربوط به button را متوجه شدیم. id آن برابر button1 تعریف شده است.
حالا باید کدهای مربوط به این button را در فایل MainActivity.java بنویسیم. (در واقع، در فایل xml مربوط به activity اول، دکمه را قرار می دهیم و در فایل java مربوط به آن نیز باید برای دکمه ساخته شده، یک سری کد بنویسیم).
کدهای فایل MainActivity.java ، هنگام ساخته شدن به صورت زیر می باشد (حالا باید تغییرشان بدهیم) :
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
کدها را به صورت زیر تکمیل می کنیم :
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button b = (Button) findViewById(R.id.button1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
فعلا تنها خط زیر را اضافه کرده ایم :
که در آن یک button با نام b تعریف کرده ایم که توسط findViewById شناسایی می شود. دقت کنید که باید id مربوط به button ساخته شده در فایل xml را در اینجا بنویسیم. بنابراین عبارت R.id.button1 درون پرانتز تابع findViewById نوشته شده است. همچنین توجه داشته باشید که id آن button برابر button1 بود، اما ما باید عبارت R.id. را باید حتما قبل از آن بنویسیم (نوعی آدرسدهی).
شما هنگام کدنویسی، نیازی ندارید که مثلا تمام عبارت findViewById را تایپ کنید، بلکه تنها می توانید بنویسید find و سپس کلیدهای Ctrl و space از کیبورد را همزمان بزنید تا یک سری گزینه به شما نمایش داده شود و شما می توانید بر روی گزینه findViewById کلیک کنید تا عبارت به صورت findViewById تکمیل و نوشته شود. در ادامه دیگر اینگونه موارد را تذکر نمی دهیم و مستقیما کدها را نمایش خواهیم داد.
همچنین باید package مربوط به ساخت Button را import کنیم. یعنی باید کدهای زیر را در فایل java بنویسیم (در غیر این صورت، با خطا مواجه می شویم و برنامه eclipse با یک علامت قرمز رنگ در کنار کدها، به ما هشدار می دهد که خطایی روی داده است) :
بنابراین کدها به صورت زیر خواهند بود :
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button b = (Button) findViewById(R.id.button1);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
همان طور که گفتم، دیگر روند کدنویسی را شرح نمی دهم و تنها کدها را به صورت کلی نمایش داده و بخش های مهمشان را شرح می دهم. کدها به صورت کامل شده، به صورت زیر می باشند :
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button b = (Button) findViewById(R.id.button1);
b.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, Activity2.class));
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
مشاهده می کنید که یک سری package های دیگر را نیز وارد کرده ایم. مثلا یکی برای OnClickListener ، وارد کرده ایم (import کرده ایم). کد مربوط به آن به این صورت است :
و همچنین، کدهای زیر نیز افزوده شده است :
b.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, Activity2.class));
}
});
اکنون می توانید برنامه اندروید ساخته شده را تست کنید. قبلا روش های تست کردن برنامه را شرح داده ایم (در مباحث قبلی) و می توانید یکی از آنها را انتخاب کنید.
فایل های پروژه اندروید را می توانید از لینک های زیر دریافت کنید :






 سورس منو در نوار صفحه
سورس منو در نوار صفحه